カテゴリ
WEBブラウザ
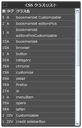
CSS クラスのリストを生成
 閲覧中のページで使われているCSSクラスのリストを表示します。
手っ取り早くページ内で使われているクラス名を確認してCSSの制作などに活用することが出来ます。
リストはページ内に半透明で表示され、タイトル部をドラッグすることで移動することができます。
再度ブックマークレット実行するとリストを消去します。
閲覧中のページで使われているCSSクラスのリストを表示します。
手っ取り早くページ内で使われているクラス名を確認してCSSの制作などに活用することが出来ます。
リストはページ内に半透明で表示され、タイトル部をドラッグすることで移動することができます。
再度ブックマークレット実行するとリストを消去します。
「CSS クラスのリストを生成」に関連するブックマークレット
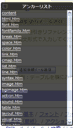
ページ内アンカーリスト
詳細...
 閲覧中のページで使われているアンカー(a要素 name属性)をリスト表示します。ページ内ナビゲータとして手軽に使うことができます。
閲覧中のページで使われているアンカー(a要素 name属性)をリスト表示します。ページ内ナビゲータとして手軽に使うことができます。
update: 2009-02-02
リンクタグを生成
詳細とカスタマイズ...
表示中のページへのリンクタグを作成します。Favicon の定義があるページでは、Faviconの<img>要素も付加します。
update: 2009-01-28
リンク情報の整理
詳細...
 表示中のページのリンク情報をリンク先毎に整理して、サイドバー風に表示します。
初めて訪れたサイトなどで、ページ構造が複雑な場合などに有効です。
表示中のページのリンク情報をリンク先毎に整理して、サイドバー風に表示します。
初めて訪れたサイトなどで、ページ構造が複雑な場合などに有効です。
update: 2009-02-09
ブログでの注目度と評判(Yahoo)
詳細...
 選択したテキストを対象に、Yahoo!ブログ検索の「注目度の推移」と「評判」のグラフをパレットに表示します。グラフをクリックやドラッグすると検索結果ページを表示します。
選択したテキストを対象に、Yahoo!ブログ検索の「注目度の推移」と「評判」のグラフをパレットに表示します。グラフをクリックやドラッグすると検索結果ページを表示します。
update: 2009-02-04